畑の栽培記録として「お天気カレンダー」が欲しいな…と、WordPress の「All-in-One Event Calendar」プラグインを利用してみることにしました。
レスポンシブに、どこまで使いこなせるでしょう?
この記事は、後で同じことをするための備忘録です。
もくじ
プラグイン「All-in-One Event Calendar」の設置
インストール
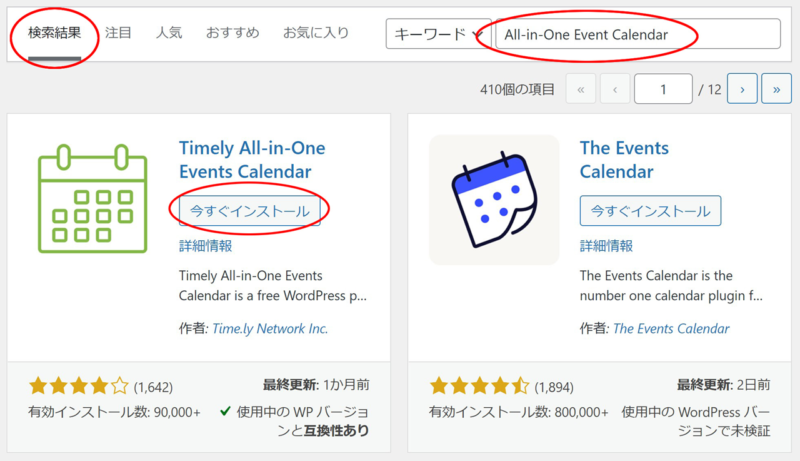
- WordPress管理画面から「プラグイン」→「新規追加」
- キーワード欄に「All-in-One Event Calendar」と入力して
- 「検索結果」から「今すぐインストール」
- インストールが完了したら「有効化」します。

利用アカウントの登録
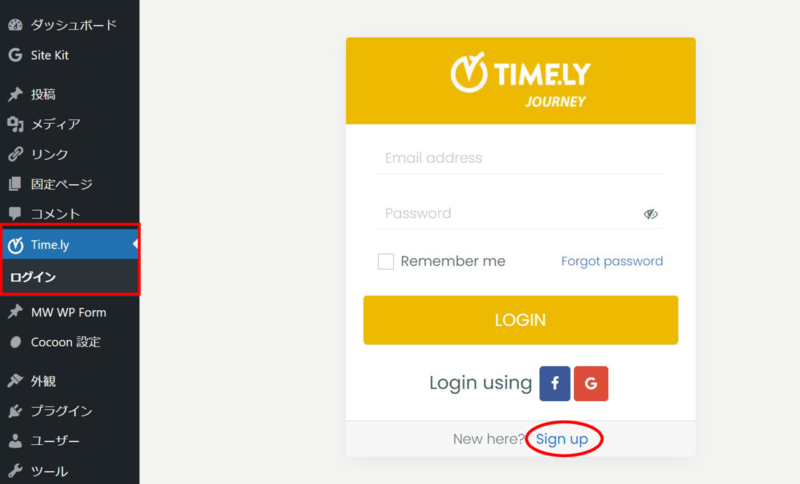
- 管理画面のダッシュボードに「Time.ly」が追加されているので→「ログイン」
- →「Sign up」を選択します。

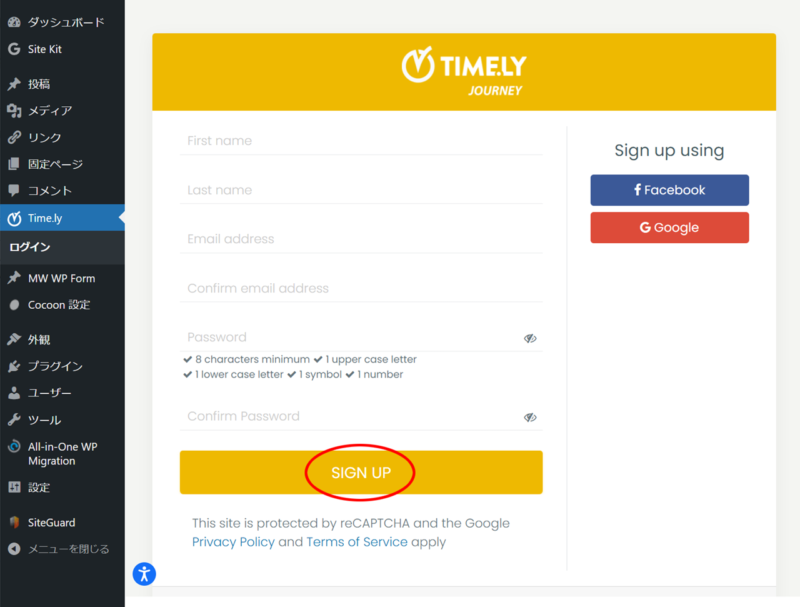
- 名前・メールアドレス・パスワードを入力して→「SIGN UP」

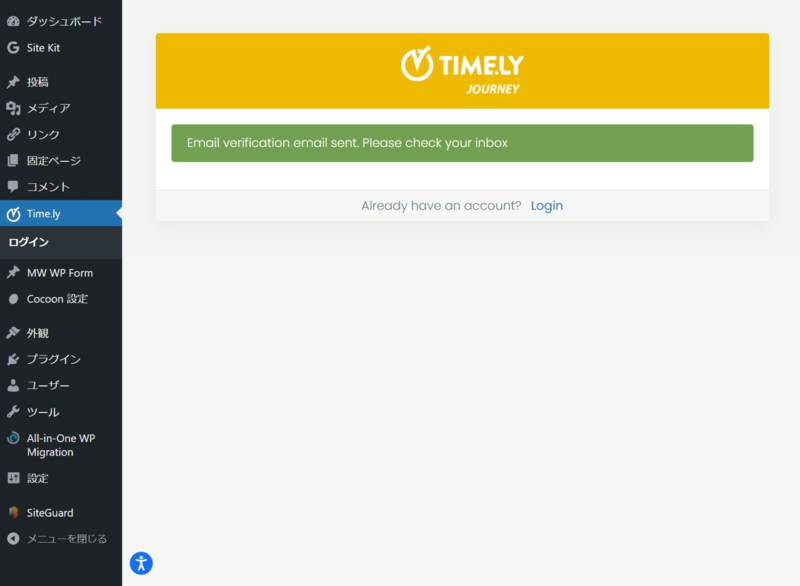
- Timely Network Inc.から登録したメールアドレスにメールが送信されます。

- メールを確認します。
- メール本文内の「Confirm your email address」を押して登録を完了します。

- 登録完了メールを確認します。
→「Welcome to Timely!」という題名のメールが届いています。
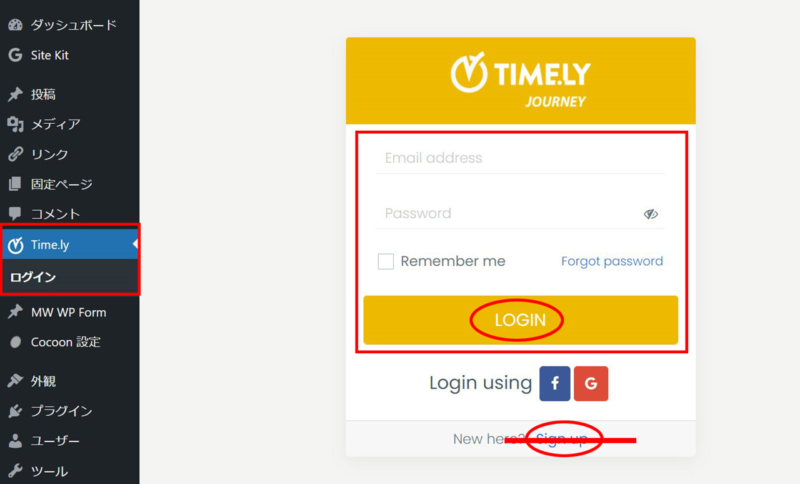
- 管理画面ダッシュボード→「Time.ly」→「ログイン」画面から
登録したアカウントを入力して「LOGIN」します。

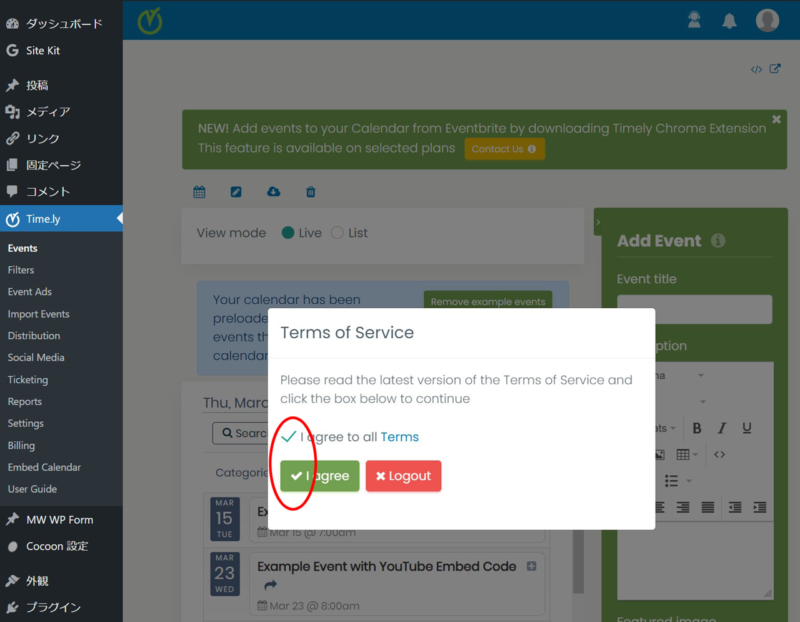
- 利用規約に同意


以上で、利用アカウントの登録が完了しました。
「All-in-One Event Calendar」を起動するには
まずはサンプルを動かしてみましょう。
- 固定ページを作成します。
- 固定ページの本文に、ショートコードを記入します。
[/]ショートコード
[timely-calendar]
「All-in-One Event Calendar」が動作するので、どんなことができるか確認します。
「All-in-One Event Calendar」の動作サンプル
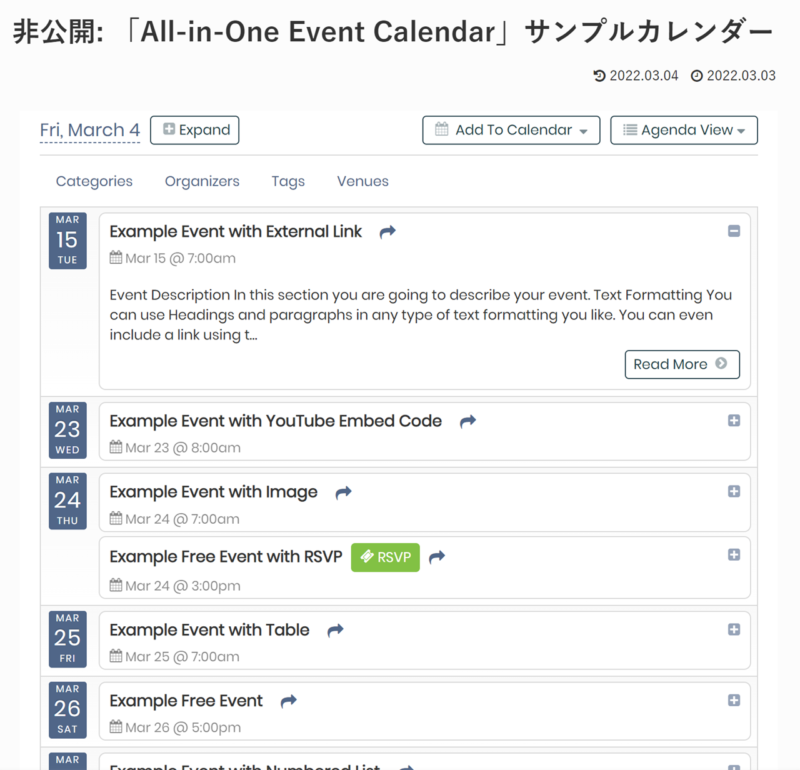
Agenda View
初期状態で、予定表が表示されています。
予定表は、予定があるだけ(?)スクロール表示されるのがスゴイです。

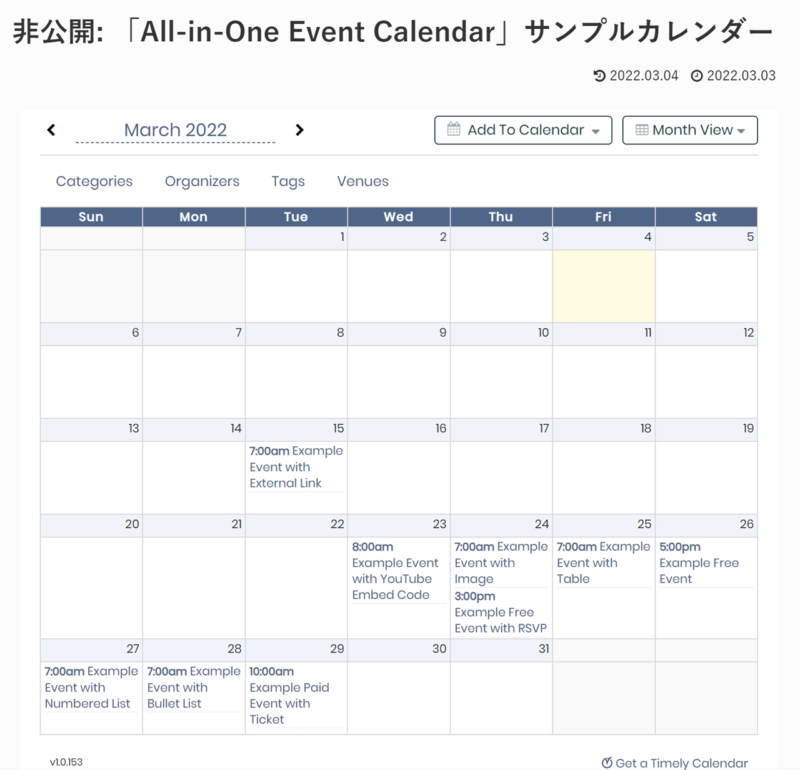
Month View
月表示

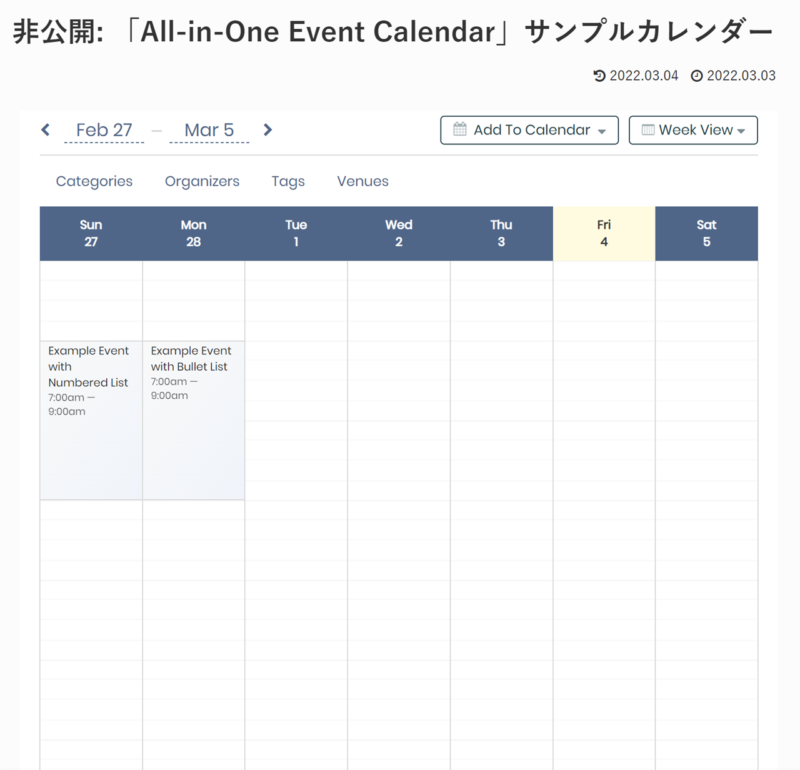
Week View
週表示

写真やYouTube動画の埋め込みなども利用できるようです。表組など、いろいろなサンプルが例示されています。
